Emotional
intelligence
Emotional mobile app
The world’s first app designed to develop emotional intelligence.



About the project
EQ is the world’s first app designed to develop emotional intelligence. The app intended for the formation of a sustainable skill in the user:
– managing own emotions
– ability to produce your own desired resource emotional states
– influence the emotions of other people.
The ability to feel and express emotions in relationships with the world, ourselves and people is inherent in the nature of human existence. However, the system of classical upbringing and education is focused only on the development of mental and cognitive abilities through the acquisition and use of information knowledge, i.e. the formation of IQ.
Customer
EQ develops and creates various educational programs: seminars, lectures, and workshops in an online and offline format. As one of the instruments of sharing knowledge, they chose thematic apps. Through the company aims to help people be more mindful and successful in the most important area— the sphere the relationship between people.

Our challenge
The client already had an app as they turned to us, but it wasn’t good. It had some bugs and didn’t have a clear enough content structure, which made it difficult for customers to understand its value and make a purchase. The general task for us was to increase its value by improving an app and creating a methodology of convenient and understandable transmission of the content to end-user.

Problems we faced with
Users couldn’t understand the process of step-by-step EQ improving
There was no reflection of users’ progress in EQ development
User content wasn’t personalized
The app couldn’t create long-term product value for end users

Solutions we propose
Our client’s digital solution is ZEMPCENTER Retail, a Point of Sales SaaS solution providing an end-to-end business application.

The development of a native mobile app for iOS and Android
Best market UX/UI practices
The development of a content structure that will create a functional app
Guide the user through the process and show them the progress
Google Cloud platform exploitation for the project software environment
Microservices software architecture with a stack of independent services relative to the project’s objectives
The process of creating
EQ project
Regardless of the size and scope of your project, following this development process will make your enterprise mobile app development initiative a success.
creating
- > Trend Canvas
- > Key business ideas
- > Customer journey map
- > Value proposition canvas
- > Backlog creating
- > Job & user stories creating
- > BPMN modelling
- > Business tasks describing
- > PRD completing
- > Figma hi-fi prototype creating
- > User flows mapping
- > Clickable prototype creating
- > Clickable prototype realtime testing
- > Iteration changes
- > Software architecture diagram
- > Data flow diagram
- > API methods specs.
- > 3d-party services integration model
- > Full technical specification creating
- > UI styles
- > Design system
- > Design QA
- > Design color tockens
- > Regression testing
- > Testing result documents
- > Security report & APP protection
- > Promotion materials completed
- > Beta testing began
- > List of key metrics. North Star
- > Deploy to markets
- > Analytics gathering
- > Interview session after the release
- > Feedbacks collecting
- > Next iteration scope planing
- > A/B testing
- > Funnels bulding
- > New engagament model building
Discovery process
Initial workshop with the client
The next step is deep work with the client, which gives us answers to the most important question. During this workshop, we discovered problems and requests that clients had and found the best suitable solutions for them.

Value Proposition Canvas
helped ensure that a product was positioned around what the customer values and needs
Businesss Model Canvas
created visual representation of a business model, highlighting all key strategic factors, customers, revenue streams and more.
Customer journey map
mapped user journeys, measured touch points, and examined all of the most challenging areas.
interview
To understand the problem, we need to move on to qualitative research. And in-depth interviews are just that. It involves receiving detailed answers from the respondent and not filling out a formal questionnaire.
The interview cannot confirm/disprove the hypothesis, it only gives an understanding of the context in which the problem occurs, how users are solving this problem now. That is, it directly describes the experience. It is also one of the most inexpensive and simplest studies.
Before recruiting people for interviews, we need to form a sample of respondents – what characteristics describe the user, whose experience will be relevant to us. Because not every user suits us.
To do this, we form a general profile of the respondent and prescribe the criteria by which we will select respondents. Based on these data, a screening questionnaire is formed which filter questions for the selection of respondents.
- Age (20-55 years old).
- Income (average/above average/ high).
- Over the past six months, the respondent has used loyalty services.
- Who is our user, what is his goal and motivation.
- What is his current experience – what steps he goes through, what actions he takes on them, what problems he has, what pleasant moments arise along the way.solution providing an end-to-end business application d business .

Respondents
Duration of each
questions
Based on the data obtained from in-depth interviews, we draw up a general user persona that reflects the customer segment we have intensified as a key.

Age: 26
Status: Single
Occupation: Software Developer
Location: Vancouver
Paul takes a glance at the sticky note on his bathroom mirror with one of his favorite quotes written on it every morning when he wakes up. He hops on his bike for a quick commute and to clear his head before arriving at work. He always thinks a little more clearly when he has had a few moments to himself before he starts his day, but sometimes he wakes up too late to bike and just takes an Uber, After chatting with friends at the coffee maker, Paul casually checks his calendar to see what meetings he has and powers through his day.
-
Have a strong work/life balance
-
Keep moving and pushing himself
-
Make physical and mental health a priority
-
To gain deeper insights into personal patterns and sources of anxiety
- Frustrated with apps that don’t easily provide a method of meditation or other anxiety management tool that he can understand and find effective
-
Too busy to find time to meditate
-
Often has trouble sleeping
-
Wants to maximize every hour of every day
- Emotions diary
- EQ test
- Resources hub
- Meditation programs
- Friends
- Online and social media
- Online advertisement
- Mobile apps
- Social network
- Mobile Apps
entity relationship
diagram (ERD)
Entity Relationship (ER) Diagram illustrates how “entities” such as people, objects or concepts relate to each other within a system of app.

high -fidelity
wireframes
High-fidelity wireframes are often built in the advance stages of the design process to communicate design decisions to the development team prior to coding the final product.
prototypes
It’s design time! We prototype the main screens and their possible variants of them to select the most fitting vector for our design system. Few options of design are going through our targeted audience reviews to check if it’s clear and understandable for them.











Technical
specification
A clear and consistent technical specifications document ensures that the app works properly, and meets your expectations and business goals. For our customers, we create technical documentation during the Discovery phase to be certain we are on the same page as our clients.
RESULTS OF DESIGN SPRINT
Non-functional requirements
- Load for all interfaces – 1 million sessions per month. 200 sessions simultaneously.
- Processing at least 10,000 orders per month.
- Regular synchronization time with the bus is not more than 4 hours.
- Order creation time (from the user’s click “Place order”
to the result of registration) no more than 3 seconds. - Warehouse inspection time – 12 sec
- Normal page load time – 1 sec
As the load increases, the system must allow horizontal scaling to ensure the above speed;
- System availability is 99.6% per year.
- The system may be unavailable from 12:00 to 05:00 (technical window). Unavailability time cannot exceed 15 minutes.
- Expected number of system users – 200 000 users
- Expected number of items in PIM – 3200 items
Requirements for WEB client: Browsers:
- Mozilla Firefox (version 60.0 and higher)

design process
colors
Primary Colors
Gradients
Buttons Cases
Elements


Development process
Technologies script
scrum Process
The original estimate of the project development was 9 months, so we decided to use the scrum process. Scrum is an iterative and incremental software development methodology designed to build products faster. It uses short-time boxed development cycles (called sprints), with each sprint resulting in potentially shippable functionality delivered.
Project team
Here is a team of brilliant experts who were responsible for delivering the tasks and aims outlined in the project plan. Each of them is in his place and knows his business perfectly.

Project Manager

iOS Developer

Android Developer
Analytics helps you understand how people use your iOS, or Android app

RESULTS
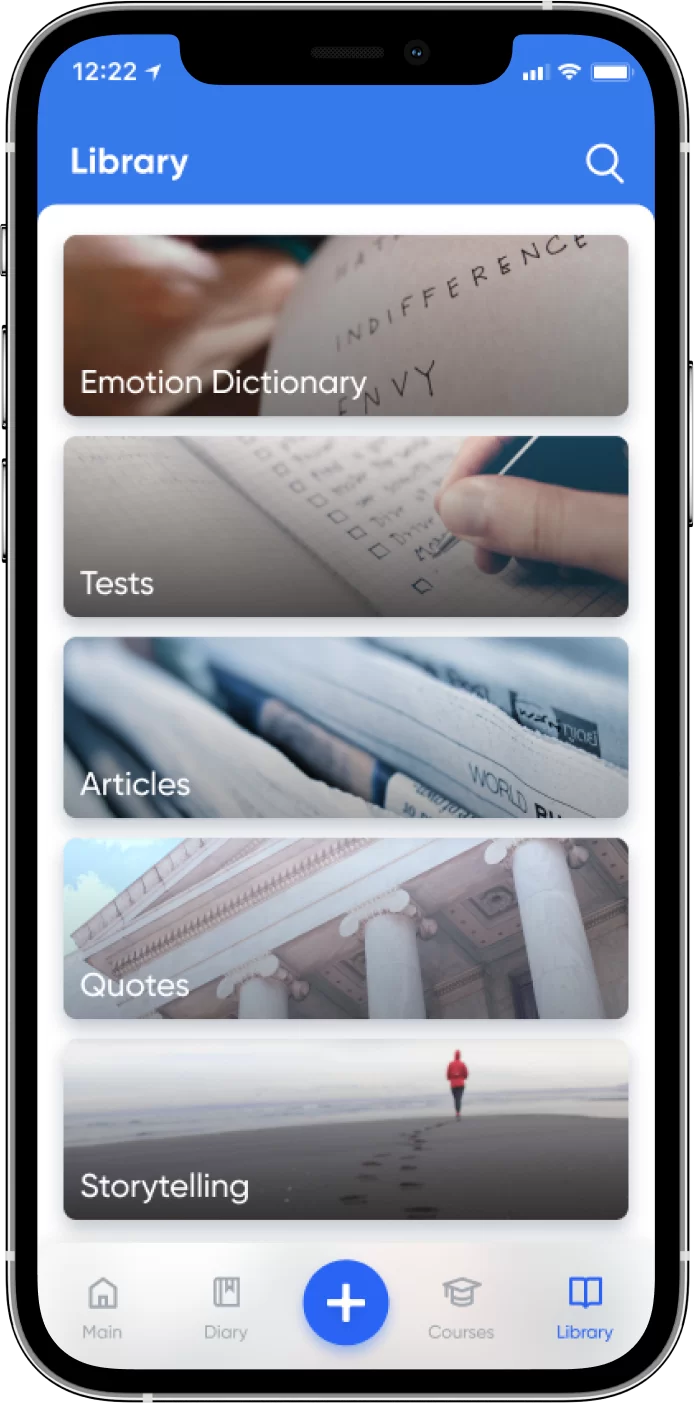
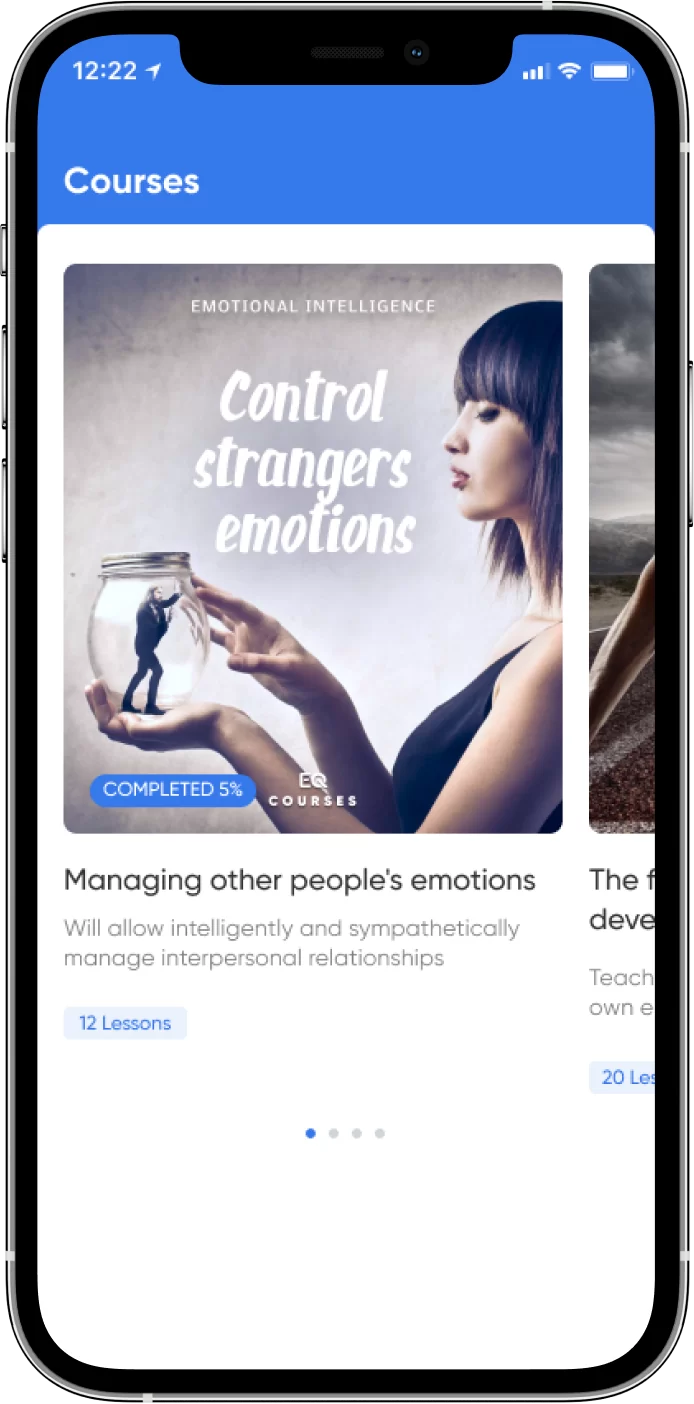
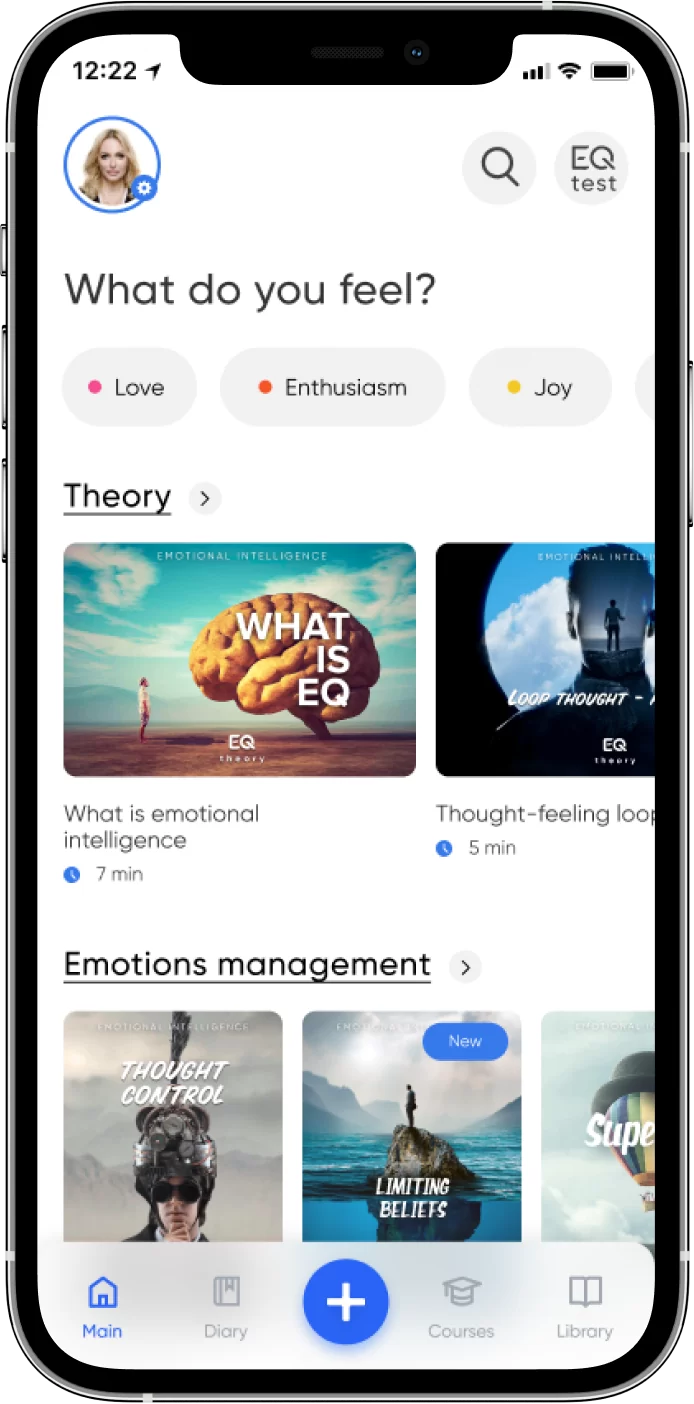
In EQ we use function-based approaches and shows users the common functions of app with aims to instruct users on how to use the app’s functions.


all the features




EQ test
determines the level of emotional intelligence




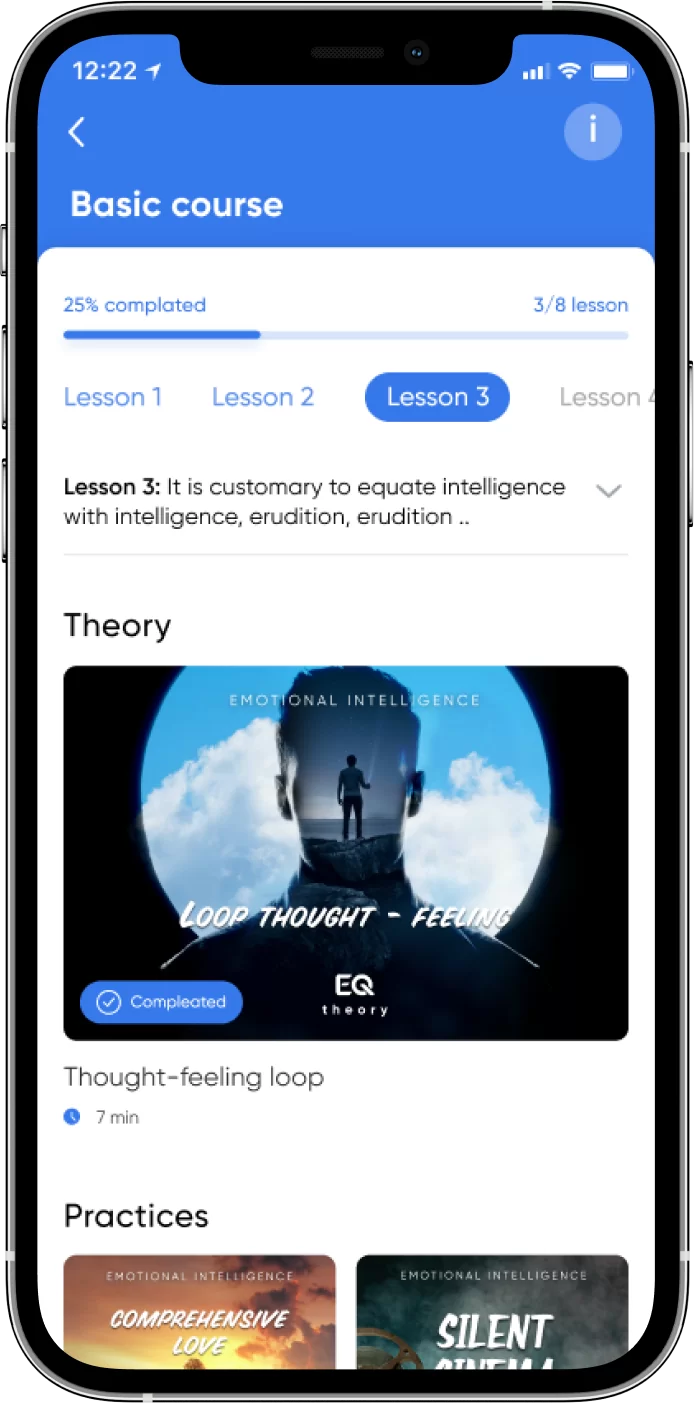
theoretical part
explains the essence and meaning of emotional intelligence, provides a scientific analysis of its main aspects and spheres of influence
Practical part
allows you to master the technology of changing your own and other people’s emotional states; includes the world’s best techniques and exercises, adapted to a structural and systemic format of prompt, easy and simple practice, memorizing, and assimilating




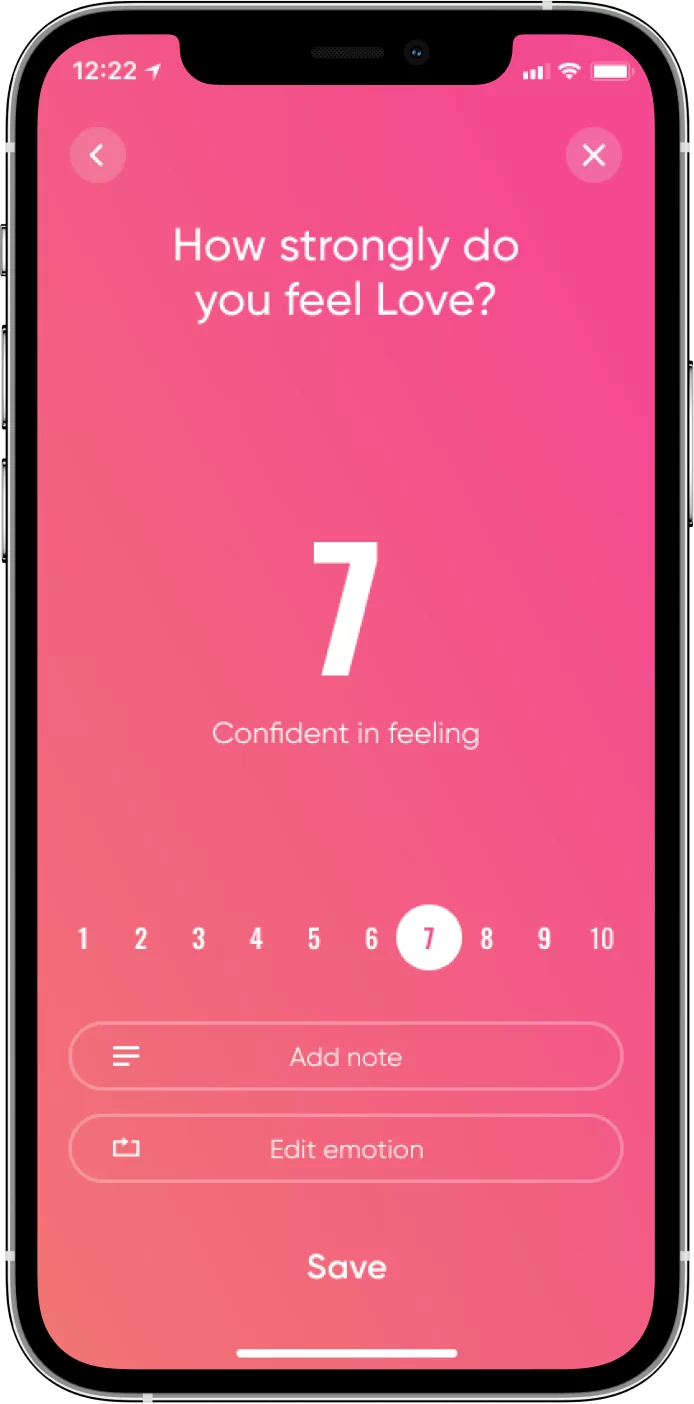
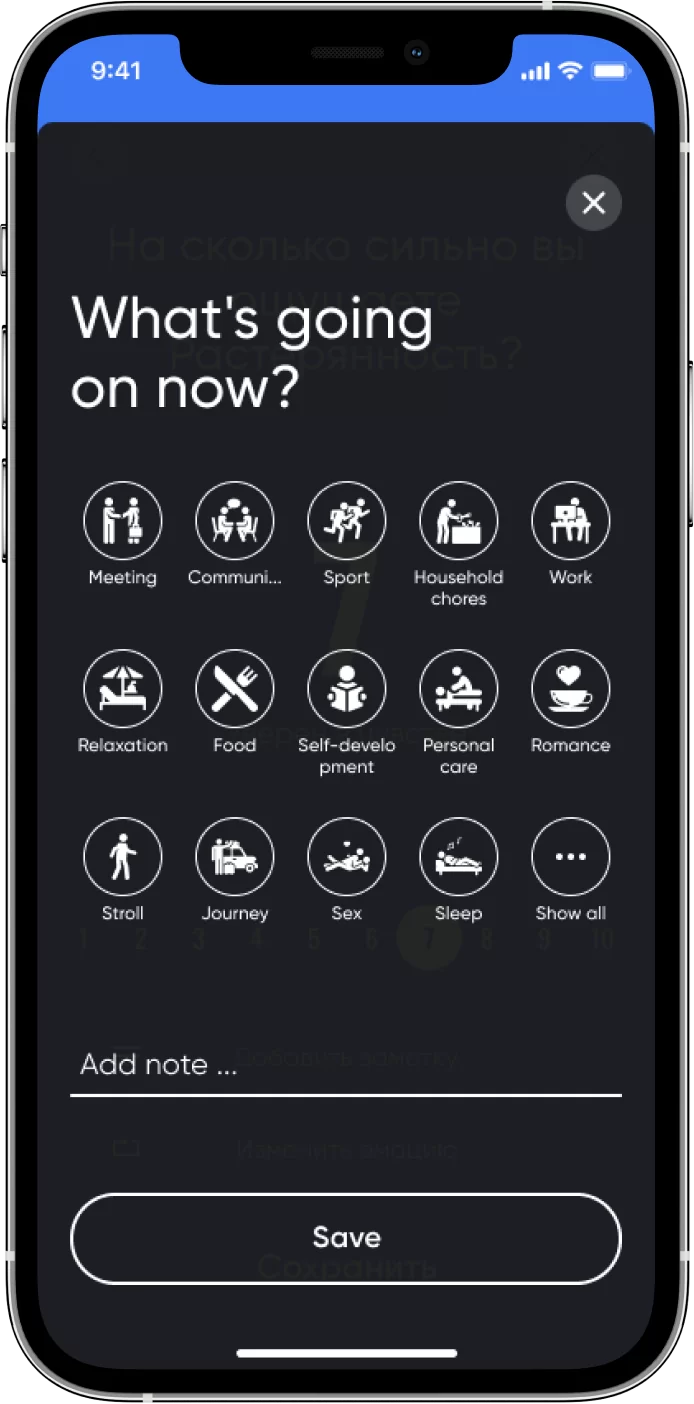
Emotions Diary
helps you to keep track of emotions and their causes, trace the dynamics of your own learning and determine points of future growth
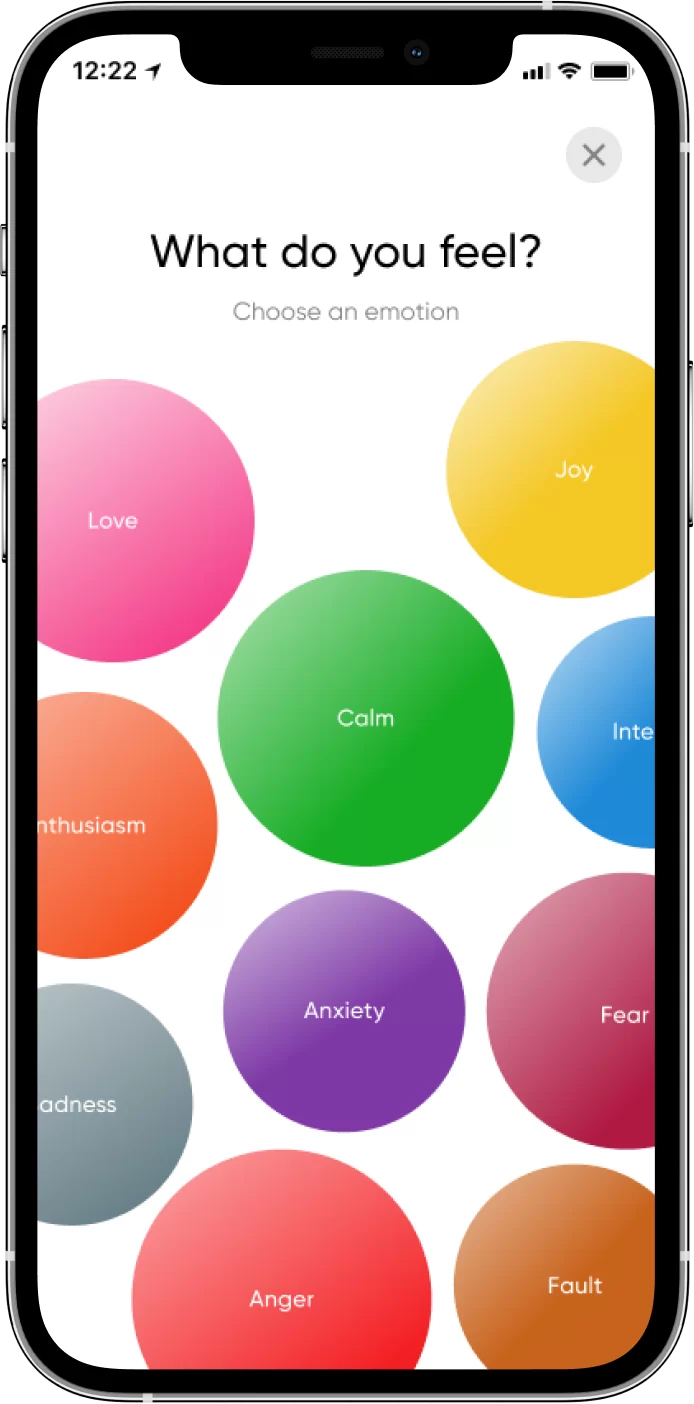
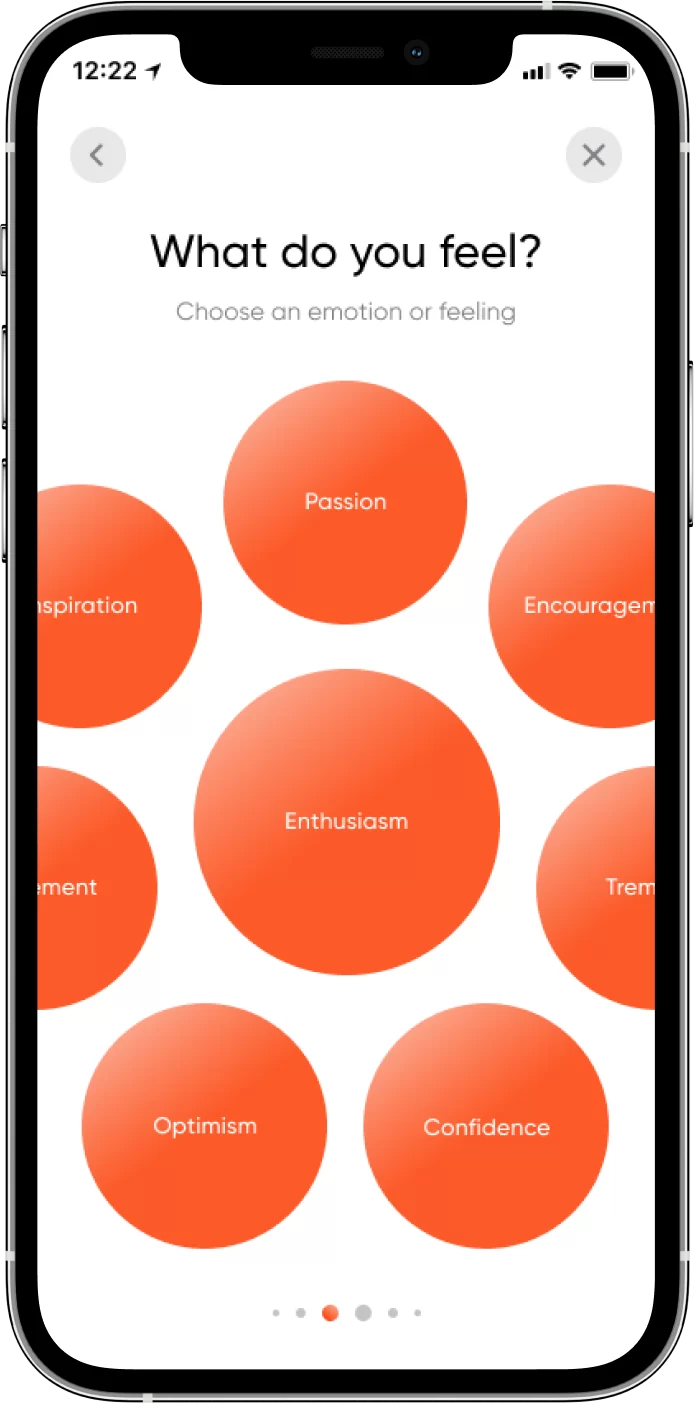
emotions indicator
trains the skill of recognizing a variety of emotions and feelings




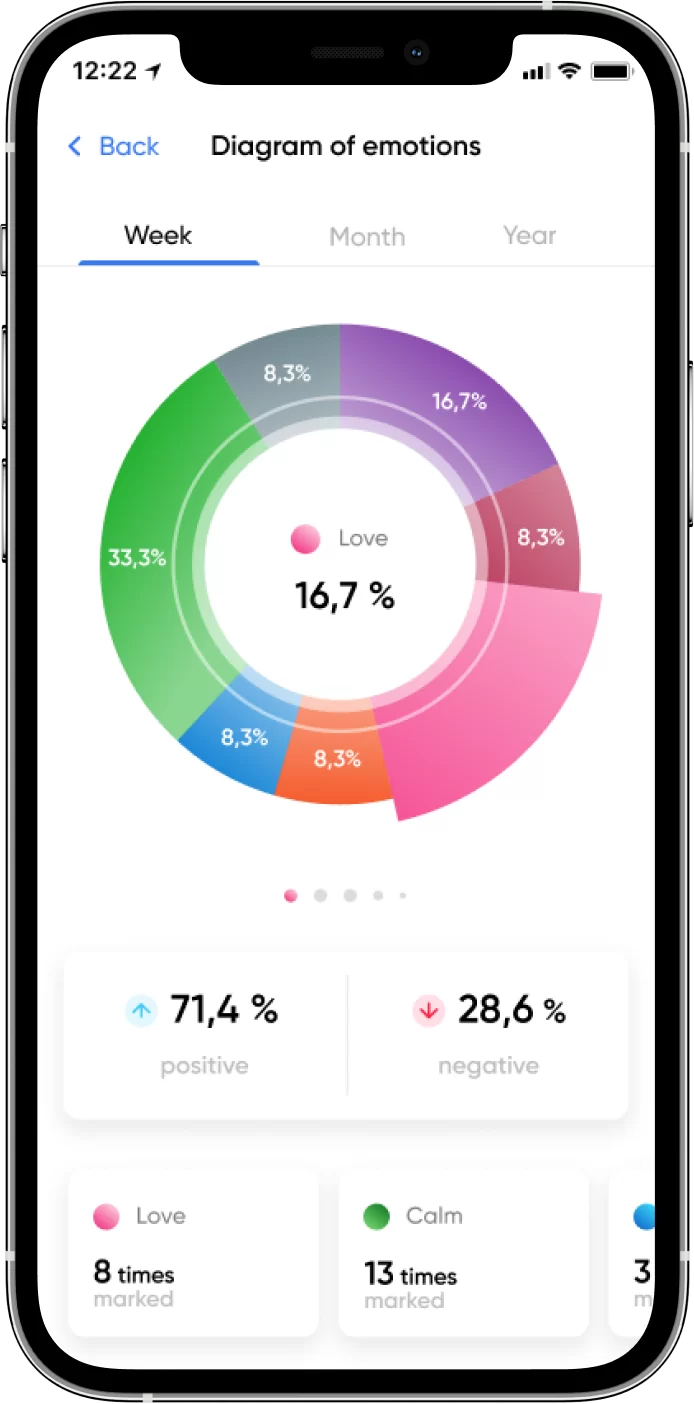
Check your progress
monitor your progress in emotional intelligence

mobile application security
- Multi-factor authentication – is essential for any enterprise app that stores, processes or accesses sensitive corporate data or personally identifiable information
- Transaction security – with end-to-end encryption makes transactions a hell lot safer, this is one of the best solutions to avoid cyber threats.
- Encryption data security – a security method where information is encoded and can only be accessed or decrypted by a user with the correct encryption key.


EQ

Customer feedbacks


The Devlight team actively participates in our project development and the ideas we want to implement. In some segments of our business, they think two or three steps ahead of us.











